¿Creían que se habían librado de mí? Pues no

Hoy vamos a hacer un pequeño proyecto viendo uno de los temas que tocaría en CSS intermedio. Pero ¿quien quiere esperar tanto?

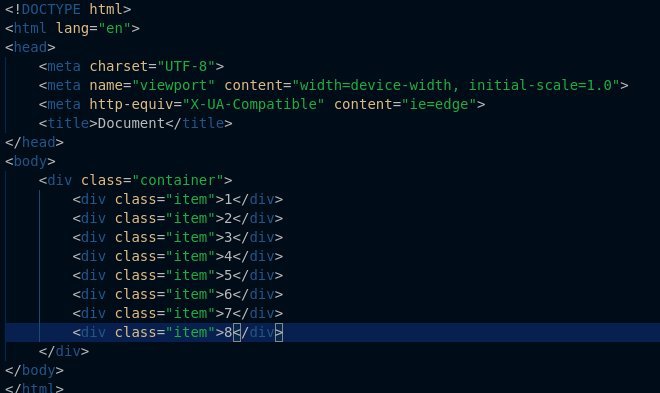
Seguimos con nuestro amado Grid, así que a crear un nuevo archivo html.

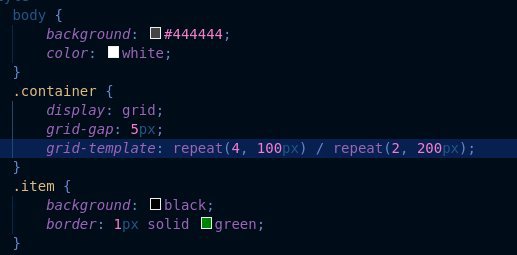
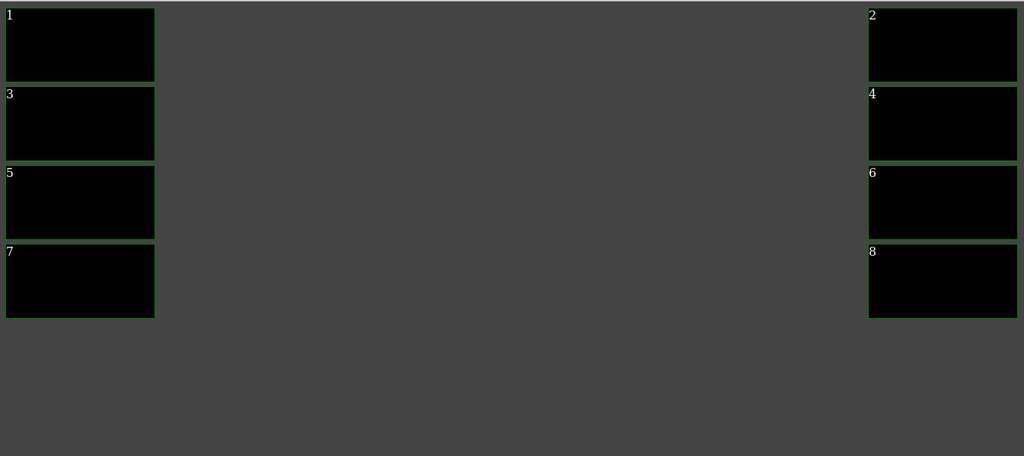
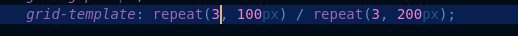
Pues lo básico, creamos un container y dentro 8 div. Le damos unos estilos, que a estás alturas ya no tengo que explicar


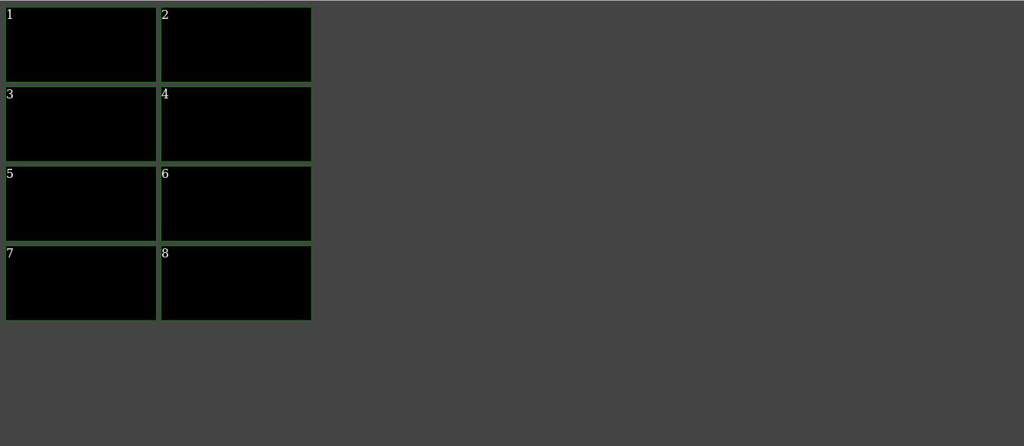
No sé a ustedes, pero a mí, me parece hermoso jajaja

Ahora se preguntaran, ¿Qué vamos a ver? ¿Será algo nuevo? ¿Difícil? Pues les presento a las herramientas que nos ayudaran en la alineación de todo nuestro contenido.

¿Cuál es la diferencia? Pues esa será su tarea



Aun no me resuelven lo que les deje la otra vez

Este nuevo concepto recibe como parámeto cualquiera de estás opciones. Por default inicia con start (Redundante)




Si queremos centrar nuestro contenido en el eje X ¿cómo sería? Pues con - center - xd


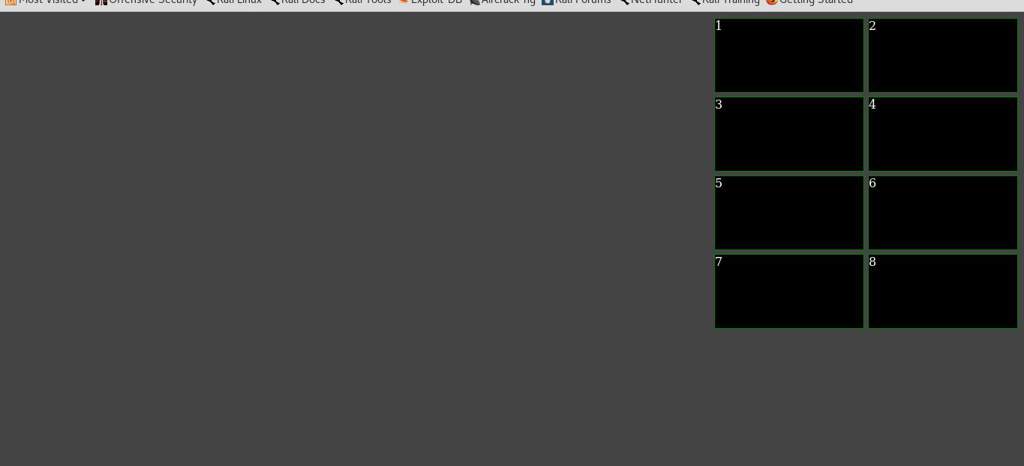
Hay que probar más propiedades, la orden -end- lo que hace es llevar el contenido a la derecha. Si start es izquierda es evidente que el final es derecha



Ahora con space-around, este nos produce un margin a todos los elementos, cada uno tendrá el mismo espacio y como el margin es acumulativo, se suman los espaciados y es por eso que vemos que hay un hueco enorme entra ambas columans



space-evenly lo que hace es acomodar todo de forma simétrica. Teniendo cada elemento el mismo espaciado y no es acumulativo.


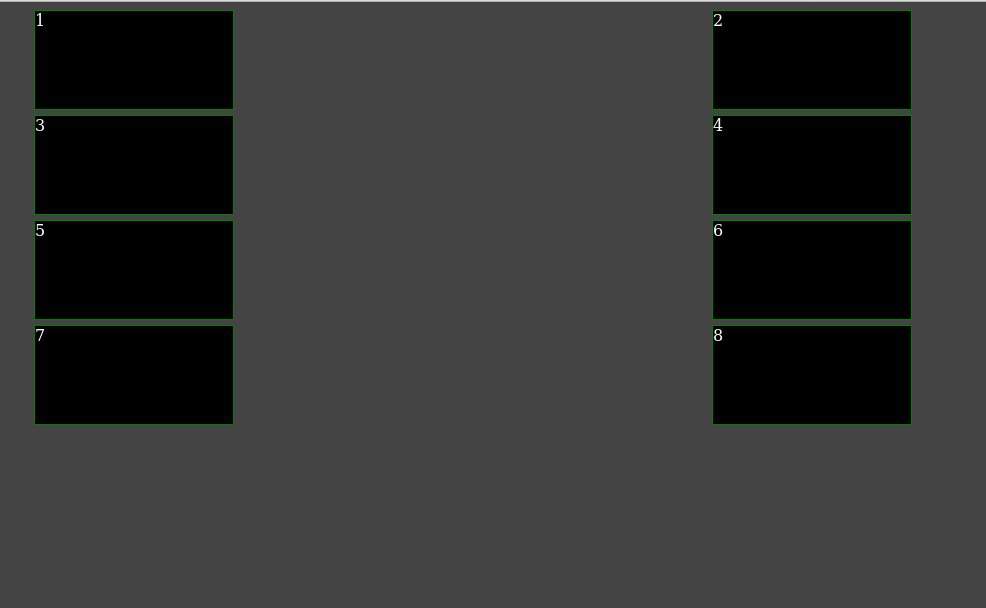
Y por último, space-between nos pone la primera y última columna en sus respectivos extremos. El contenido que hay entre ellos se reparte en el centro


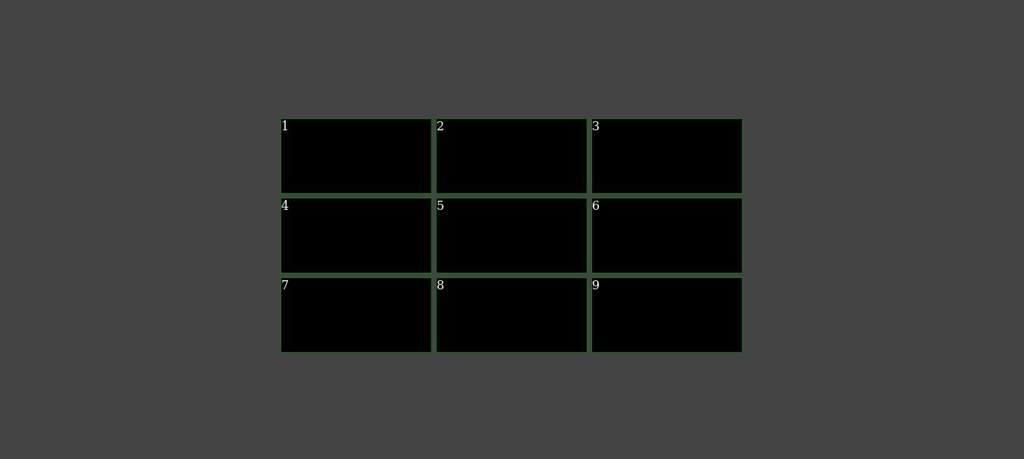
Para ver mejor el efecto de esta acción, vamos a cambiar a 3 columnas y 3 filas. También pondremos un nuevo item




Vamos a colocar esto dentro de nuestro conteniner, para darle un poquito de altura. Poner un border para ver el cambio más claro


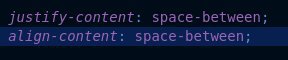
Sí, ya vimos que between toma los elementos del inicio y final para colocarlos en sus respectivos extremos.
¿Cómo quedará si utilizamos esa propiedad tanto en el eje X como en Y?



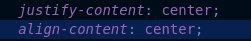
Ahora hay que centarlo todo !!!



Tu tarea, es ir probando las propiedades que ya vimos, para ver todas laa grandes interacciones que nos ofrece esto :3
Comentarios
Publicar un comentario