Ustedes me dirán:
Lisbeth, muy bonito y todo lo de Grid, pero mi website no es simétrico tengo filas y columnas de diferente tamaño ¿Todo lo qué me haz enseñado no sirve de nada? Mi página no se parece en nada a lo tuyo !!
 ¿Cómo te atreves a cuestionarme? Aun no llegamos a CSS avanzado y ya se quejan 🙄
¿Cómo te atreves a cuestionarme? Aun no llegamos a CSS avanzado y ya se quejan 🙄
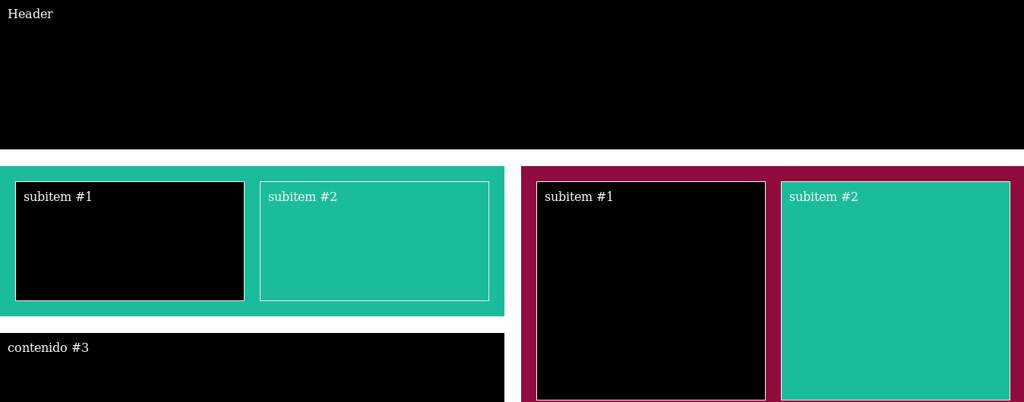
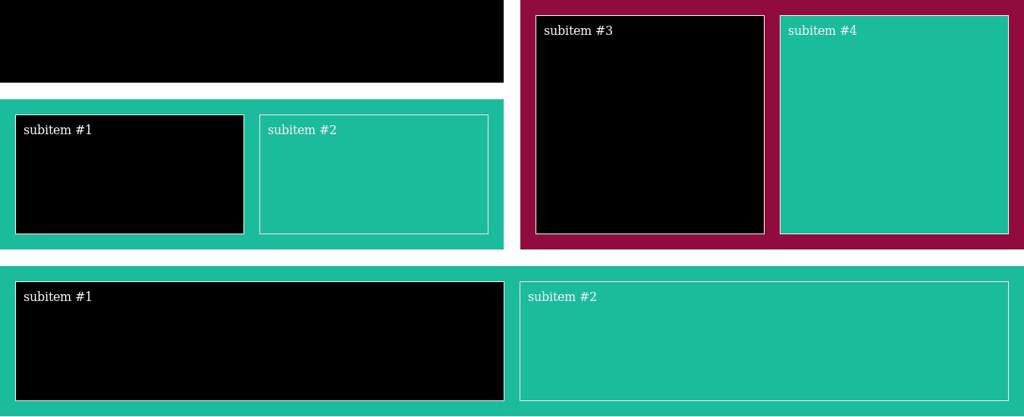
Aquí está un diseño muy básico hecho en paint sobre como debe de terminar nuestro website

Pregunta de examen, ¿Cuantas filas y columnas hay aquí?
Podemos cambiar lo de darle un tamaño a cada columna por separado, y utilizar la función repeat() que vimos en el blog pasado

 Aquí vemos algo que se me olvido explicar en el blog de espaciados en CSS
Aquí vemos algo que se me olvido explicar en el blog de espaciados en CSS 

Sí, solamente le pasas un parámetro a gap, este le dará el mismo espacio a las filas y columnas
 Listo, no ha cambiado mucho. Pero ahora podemos ver todo el contenido sin hacer scroll 🙄
Listo, no ha cambiado mucho. Pero ahora podemos ver todo el contenido sin hacer scroll 🙄
Revisando nuestro hermoso diseño hecho en paint, vemos que tenemos 6 contenidos:
- Header
- Contenido uno [ Contenido ]
- Contenido dos [ con ]
- Contenido tres [ Cajas ]
- Footer
Entonces, para apegarnos al diseño, vamos a eliminar los div que sobran
Ahora solamente nos quedan 6 elementos, de momento no se parece mucho

Pero ¿Cómo hacemos que se vea igual? Pues, os presento a:
 ¿Cómo
funciona esto? Recibe los parámetros entre comillas, ejemplo. El header
ocupa dos columnas ¿no? Entonces dentro de comillas escribimos dos
veces header.
¿Cómo
funciona esto? Recibe los parámetros entre comillas, ejemplo. El header
ocupa dos columnas ¿no? Entonces dentro de comillas escribimos dos
veces header.
Cada espacio entre comillas representa una fila. Si pueden ver hay dos elementos dentro de las comillas y hay cinco elementos de comillas.
Como podemos ver, al repetir tees veces right le estamos diciendo que ese elemento ocupará tres filas.
Sencillo ¿no?
Así que escribir esto dentro del container
¿Cómo hacemos que esto funcione? Primero, vamos a ponerle clases a nuestros elementos que van a ocupar esos lugares
 El contenido, tendrá la clase contenido con su respectivo número.
El contenido, tendrá la clase contenido con su respectivo número.
Y el elemento con cajas tendrá la clase right
El footer, tendrá la clase footer 🙄
 Ahora en CSS vamos a poner esas clases para trabajar sobre ellas.
Ahora en CSS vamos a poner esas clases para trabajar sobre ellas.
Aquí viene otra cosa que tengo que presentarles
Mucho cuidado !!! grid-area son para los contenidos hijos del container, y grid-template-areas es para el container
 ¿Qué es lo que nos pide esta cosa? Solamente el nombre que hayamos puesto en areas.
¿Qué es lo que nos pide esta cosa? Solamente el nombre que hayamos puesto en areas.
Y lo tenemos que asignar a cada clase
 Pregunta, ¿por qué no ha funcionado? Pues se ve feo
Pregunta, ¿por qué no ha funcionado? Pues se ve feo 

Nuestro diseño tiene 5 filas y dos columnas. En nuestro container le hemos dicho que tenga 3 columnas y 3 filas. Hay que cambiarlo 🙄

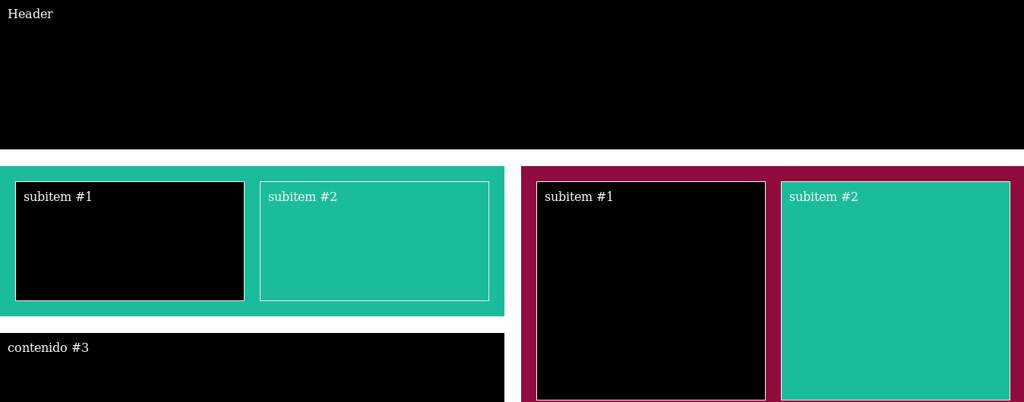
 Y listo !!! Qué bonito ¿no? Ya se parece a nuestro diseño
Y listo !!! Qué bonito ¿no? Ya se parece a nuestro diseño

Lisbeth, muy bonito y todo lo de Grid, pero mi website no es simétrico tengo filas y columnas de diferente tamaño ¿Todo lo qué me haz enseñado no sirve de nada? Mi página no se parece en nada a lo tuyo !!

Aquí está un diseño muy básico hecho en paint sobre como debe de terminar nuestro website


Pregunta de examen, ¿Cuantas filas y columnas hay aquí?
R: Cinco filas y dos columnas
Vayamos a nuestro archivo de siempre, y vamos a simplificarlo para que todo sea más fácil de explicar.Podemos cambiar lo de darle un tamaño a cada columna por separado, y utilizar la función repeat() que vimos en el blog pasado




Sí, solamente le pasas un parámetro a gap, este le dará el mismo espacio a las filas y columnas


Revisando nuestro hermoso diseño hecho en paint, vemos que tenemos 6 contenidos:
- Header
- Contenido uno [ Contenido ]
- Contenido dos [ con ]
- Contenido tres [ Cajas ]
- Footer
Entonces, para apegarnos al diseño, vamos a eliminar los div que sobran

Ahora solamente nos quedan 6 elementos, de momento no se parece mucho


Pero ¿Cómo hacemos que se vea igual? Pues, os presento a:

Cada espacio entre comillas representa una fila. Si pueden ver hay dos elementos dentro de las comillas y hay cinco elementos de comillas.
Como podemos ver, al repetir tees veces right le estamos diciendo que ese elemento ocupará tres filas.
Sencillo ¿no?
Así que escribir esto dentro del container

¿Cómo hacemos que esto funcione? Primero, vamos a ponerle clases a nuestros elementos que van a ocupar esos lugares

Y el elemento con cajas tendrá la clase right

El footer, tendrá la clase footer 🙄


Aquí viene otra cosa que tengo que presentarles

Mucho cuidado !!! grid-area son para los contenidos hijos del container, y grid-template-areas es para el container

Y lo tenemos que asignar a cada clase



Nuestro diseño tiene 5 filas y dos columnas. En nuestro container le hemos dicho que tenga 3 columnas y 3 filas. Hay que cambiarlo 🙄

 Y listo !!! Qué bonito ¿no? Ya se parece a nuestro diseño
Y listo !!! Qué bonito ¿no? Ya se parece a nuestro diseño

Pequeño
reto para ustedes, ya saben modificar el tamaño de las columnas (Lo
vimos en el segundo blog 🙄) así que hacer que los contenidos de la
izquieda sean más pequeños.
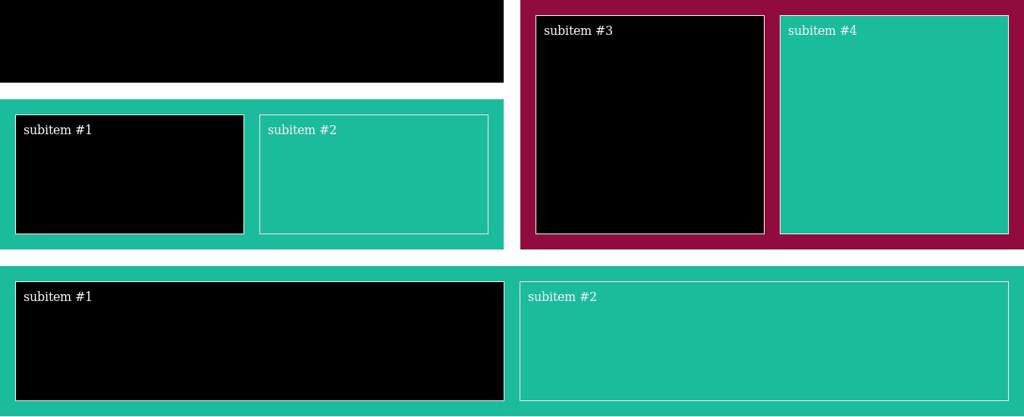
Como esto





Como esto






Comentarios
Publicar un comentario